概要
Lighthouseを用いて、ブログのパフォーマンスを計測する方法を解説します。
Lighthouseとは
LighthouseはGoogleが提供している、Webサイトのパフォーマンスを計測するツールです。 Google Chromeの拡張機能として提供されており、プラグインをインストールすることで利用することができます。
Lighthouseのインストール
Lighthouseをchromeウェブストアからインストールします。

分析したいサイトを開き、Lighthouseのアイコンをクリックします。

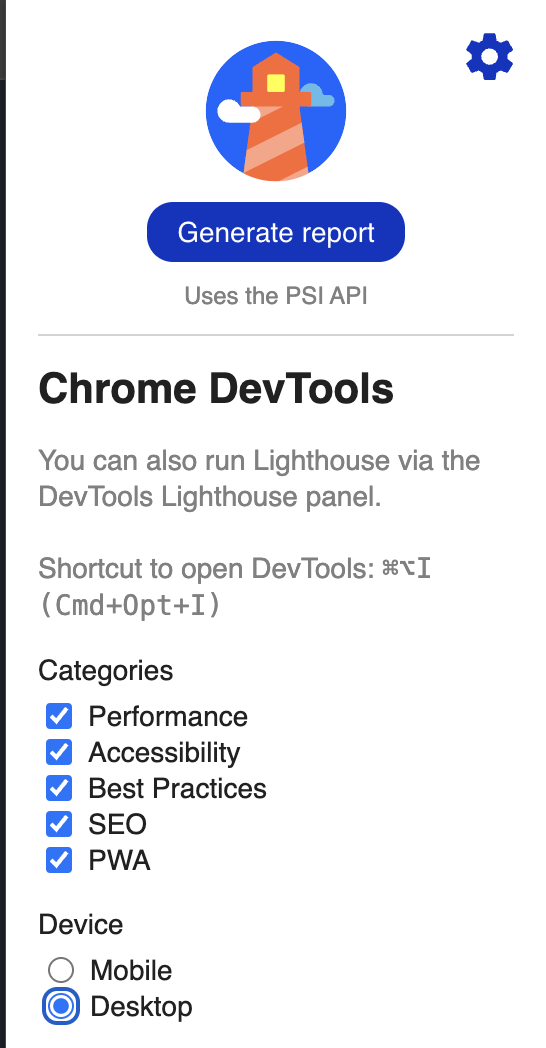
Generate reportをクリックすると、分析が始まります。
今回は私のブログのページで実行しました。

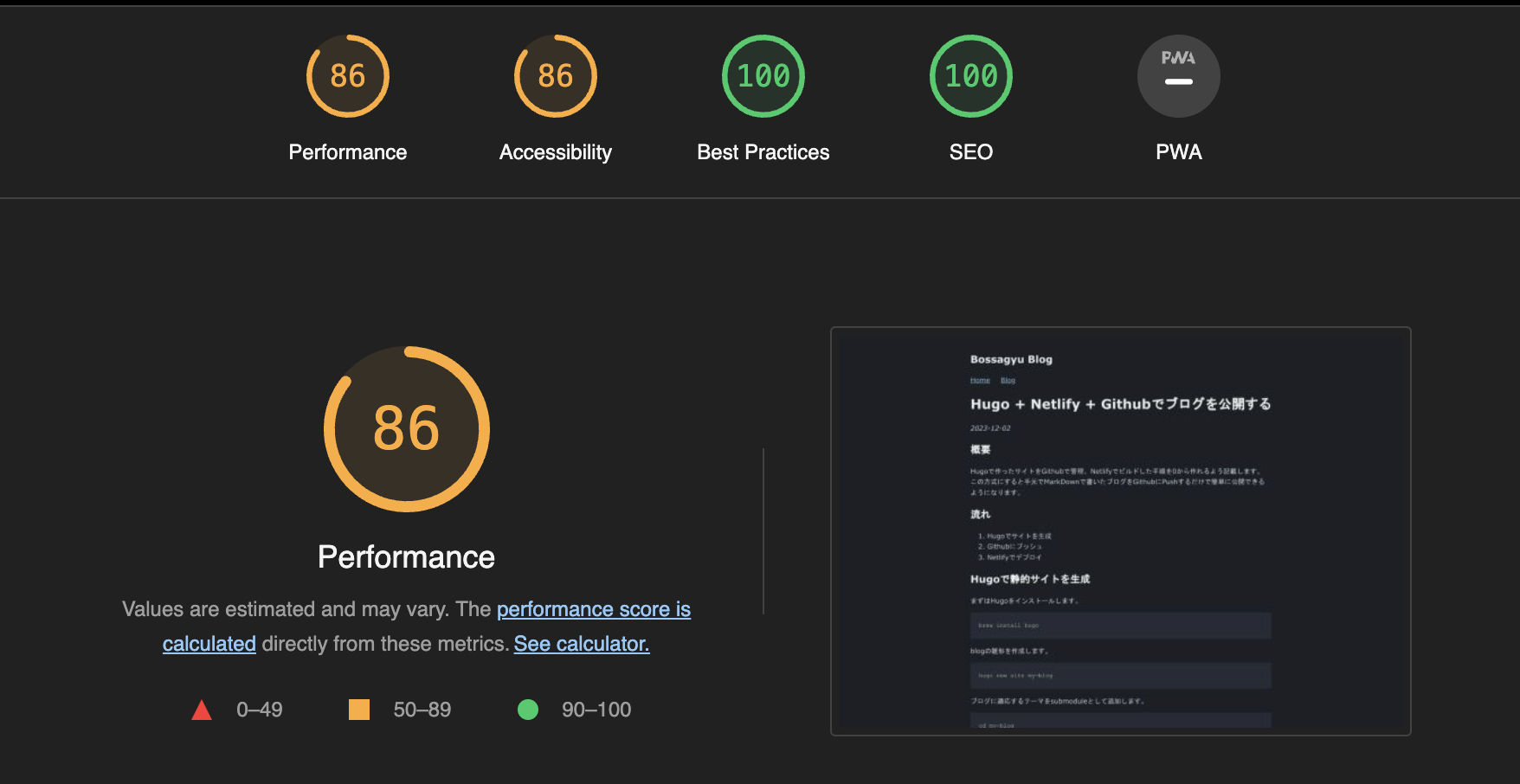
実行すると、以下のような結果が表示されます。
実行の完了までに約1分くらい時間がかかります。

結果の見方
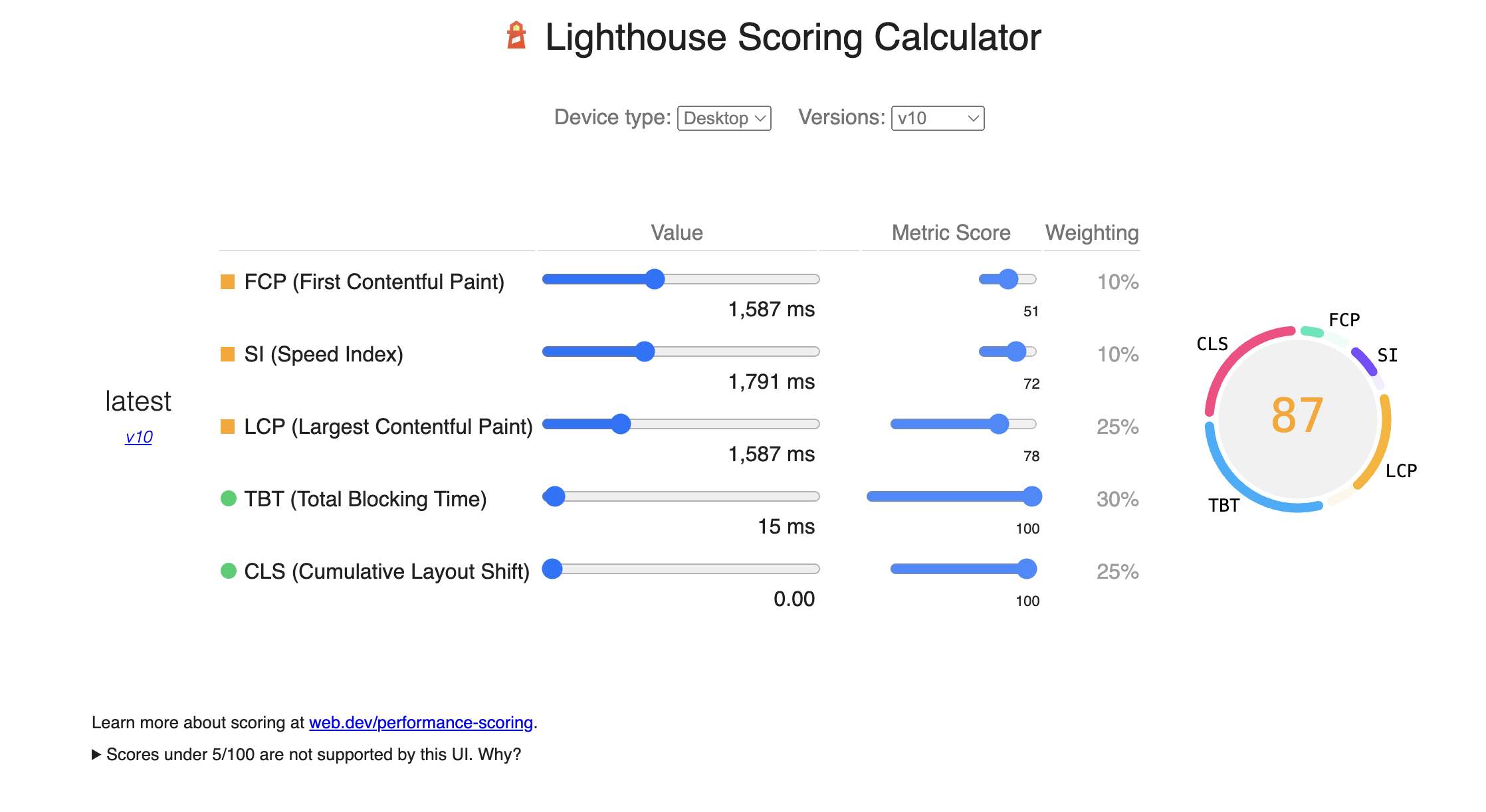
Performance
ページの読み込み速度や画像の表示速度など、webサイトのパフォーマンスが評価される。
See calculatorのリンクをクリックすると詳細に飛べる。

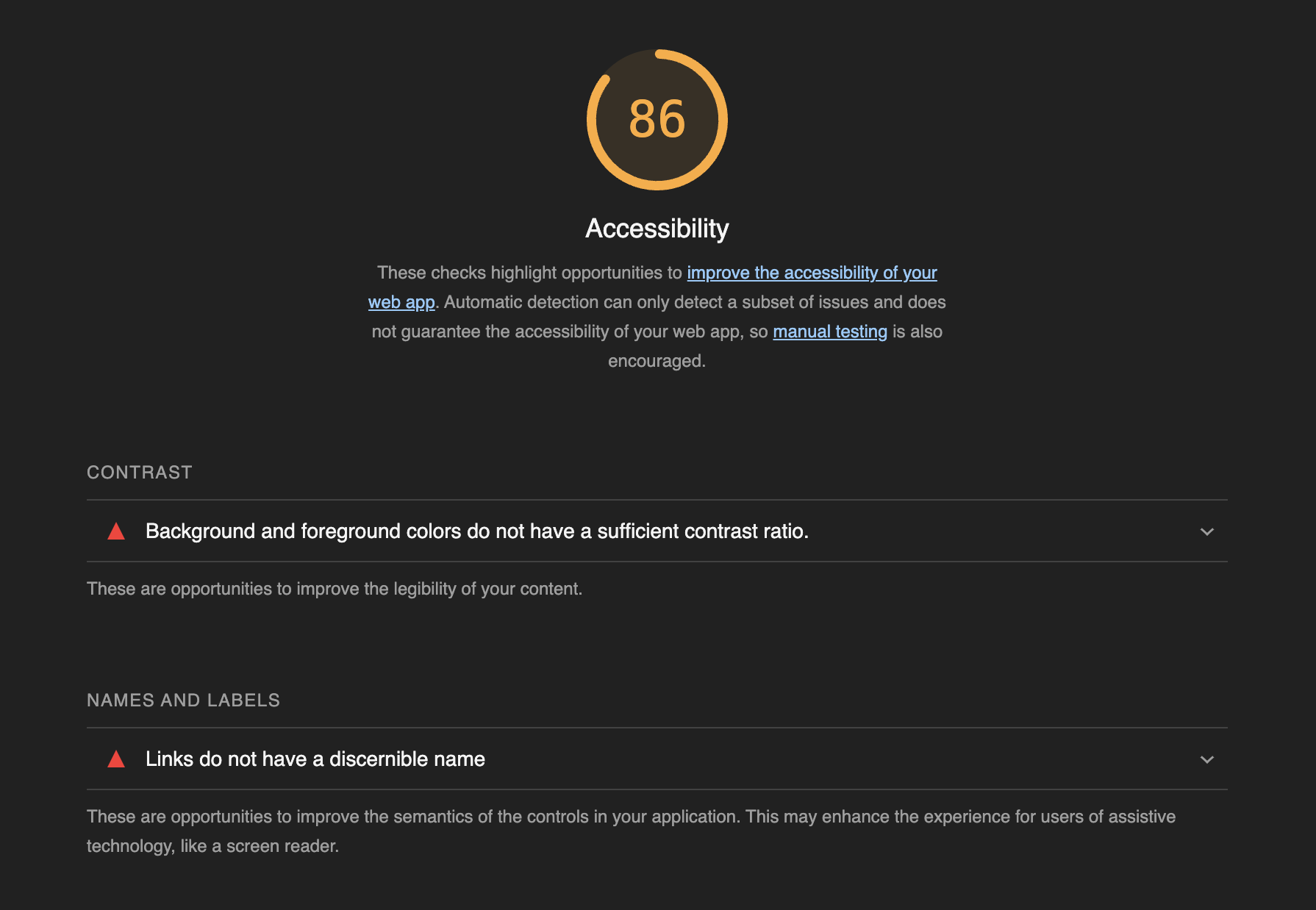
Accessibility
すべてのユーザーがコンテンツにアクセス、サイト内を効率的に移動できるかどうかを確認する。
スクロールすると、Accessibilityで指摘されている箇所が表示される。

コードスニペットを貼っているところの色のコントラストが弱いことと、リンクに説明がないことを指摘されています。
ただ、指摘されている内容は自分の記述ではなく、テンプレートに依存している部分なので、これを直そうと思うとHugoのテンプレートをオーバーライドする必要がありますね。。
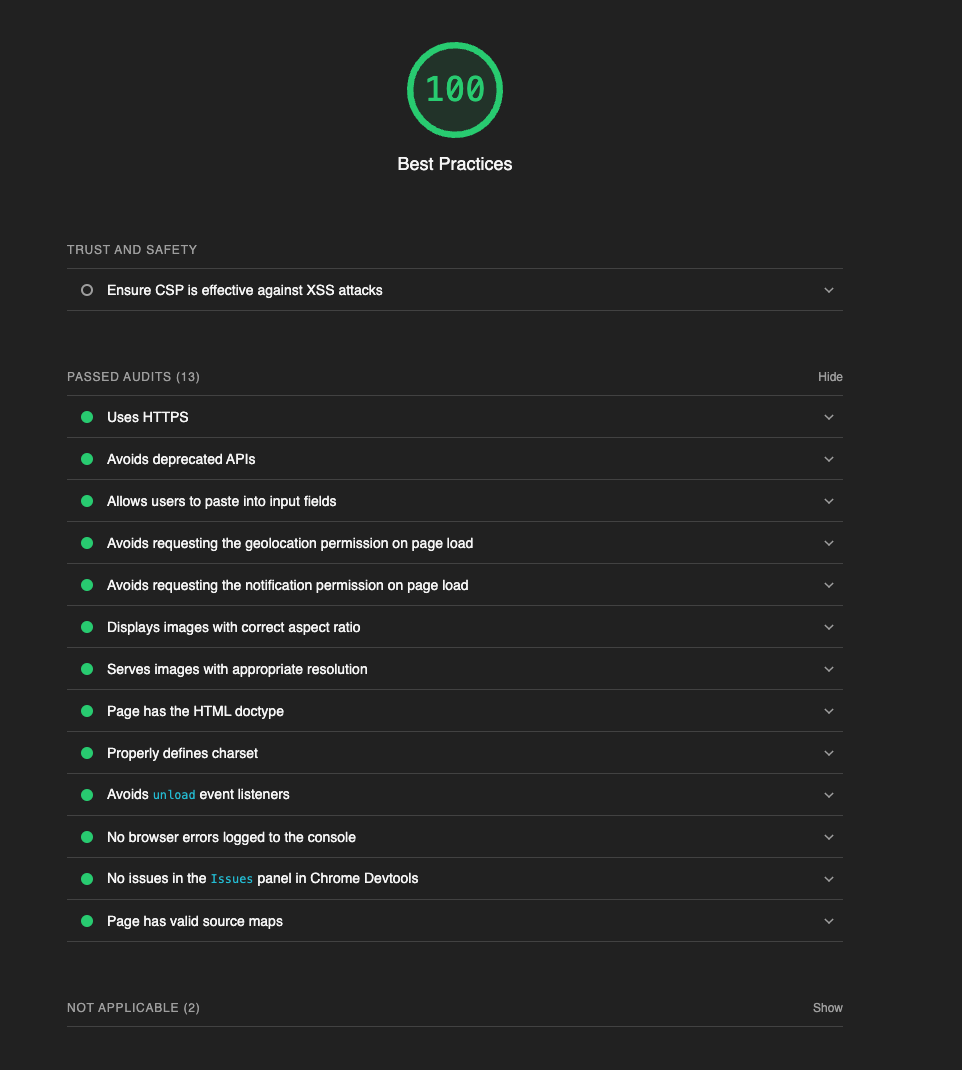
Best Practices
ウェブページの健全性についてテストを行います。
検証項目については結果から閲覧できます。

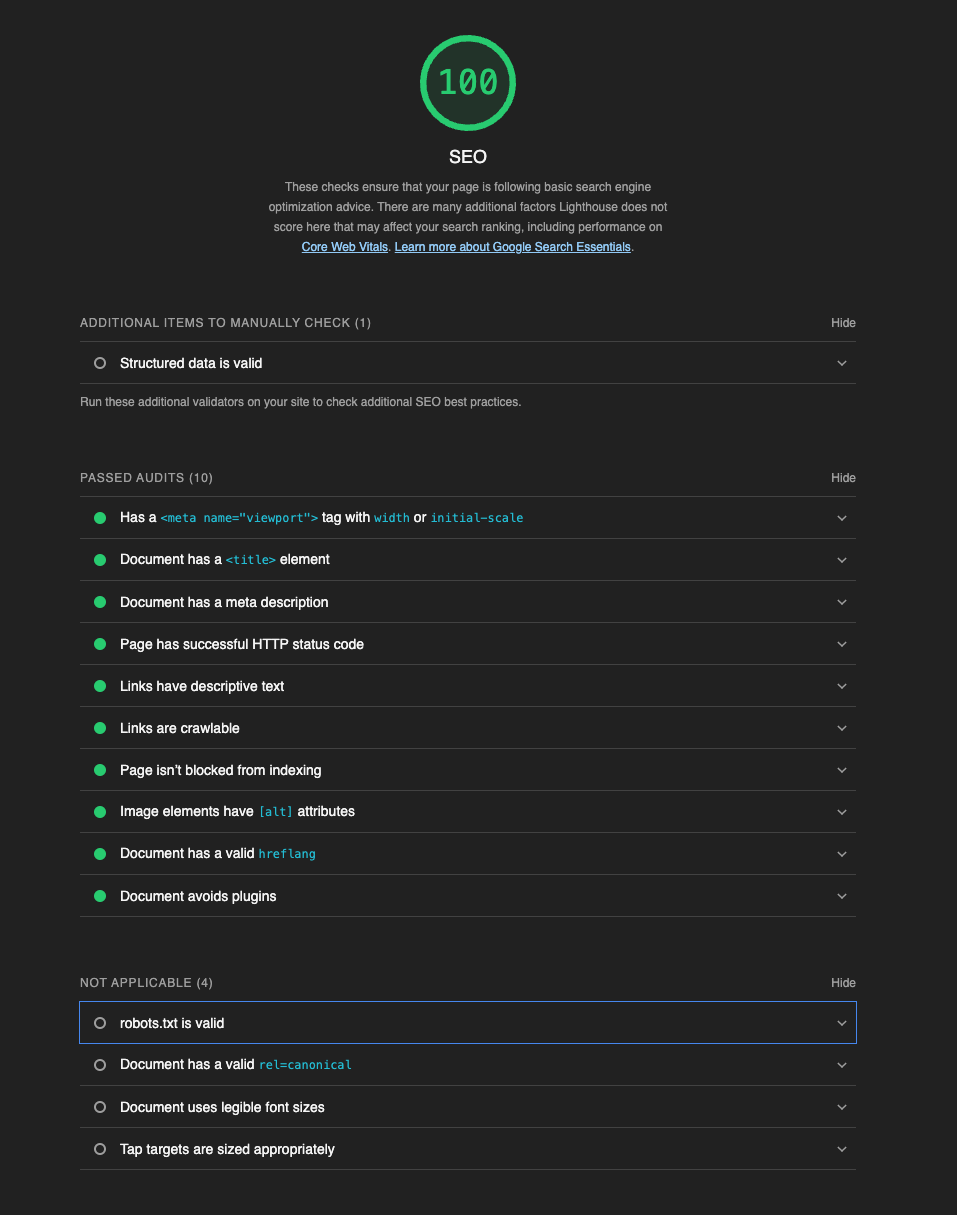
SEO
ページが検索エンジンの結果ランキング向けに最適化されているかを確認できます。

Progressive Web App
スマートフォン上のウェブページの読み込み速度を高速化できているか、PWAに最適化できているかを確認できます。 今回はチェックしてません。
まとめ
Lighthouseを用いて、ブログのパフォーマンスを計測する方法を解説しました。 特にSEOについては、Googleの検索結果に表示されるかどうかに影響するので、しっかりと対応しておきましょう。